当社の主幹事業はウェブですがそもそも広告制作会社なので、お仕事は他にもいろいろさせていただいております。DODA掲載の求人広告デザインもそのひとつ。ヒアリング取材および撮影の手配、コピーライティング、グラフィックデザインまでを、一貫してお引き受けしています(代理店さんいつもお世話になっております)。
あらためてDODAとは
僕も学生の頃バイトを探すのに、フロムエーとかanをしょっちゅう買ったもの。そのanを発行していた学生援護会(後のインテリジェンス、現パーソルキャリア)社が手掛けた中途採用向けのメディアが、DODA(デューダ)です。
かつては紙の雑誌メディアで、転職が今ほど一般的でなかった時代に「デューダする(=転職する)」という言葉を生むほどに一斉を風靡しました。
当時子供の僕にはピンとこなかったんですが、今見ると、コントも画面のデザインも結構攻めてますね。確かに流行りそう。それにそこはかとなくバブリー。
雑誌メディアのDODAは2009年5月の中部版を最後に全誌休刊となり、その後「DODA」という名称は、パーソルキャリア社の手掛ける人材紹介やイベント開催といった採用事業全体のブランド名となりました。現在はウェブ上で展開するDODA求人情報が、かつてのDODAのサービスを引き継いでいます。

(↑OGPイメージが出ません… 出るようになってる〜!!)
「DODA求人情報」の商品ラインナップ
という訳で現在中途採用情報の掲載メディアとして展開しているDODA求人情報ですが、取り扱う商品には、それぞれ内容と価格が異なるAタイプからEタイプまでの5種類があります。

一番手軽なAタイプから、メッセージ性を補強できるBタイプ、検索一覧での目立ち度が上がるDタイプ…など。この中で最も値段の高いのが、「Pickup!ページ」を掲載可能なEタイプ。
「Pickup!ページ」とは自由な体裁で写真や文章を打ち出せるスペースで、自由ゆえにデザインの幅も無限大。その分、企画や目を引くグラフィックデザインが求められるので、当社のような制作会社が参画してコンテンツ(写真、文章)作成やデザインを行います。
体裁は自由だけど、仕様上の決まりはある
そんなEタイプ(「Pickup!ページ」)ですが、実は広告の中身以前に、入稿(データの納入)にいろいろとルールがあり結構面倒。という訳で、その辺を少しだけ楽にするPhotoshop用のスクリプトを書いてみました。
Photoshop用スクリプト
Photoshop用スクリプトとは、画像編集ソフトの大定番Photoshopをより便利にするために利用するプログラム文。Adobe JavaScriptという言語で書いてPhotoshopに読み込ませると、もともとはない機能や、複雑な操作を一度に行う機能などを追加することができます。
という訳で今回はこれ↓ ※以下非常にマニアックな内容が続きます。
uDlg = new Window('dialog', '_DODA_Eタイプ新規作成', [0, 0, 360, 200]);
uDlg.nameLabel = uDlg.add('statictext', [40, 40, 100, 60], 'ファイル名');
uDlg.nameData = uDlg.add('edittext', [120, 40, 320, 60], '');
uDlg.checkBnr = uDlg.add('checkbox', [60, 80, 160, 100], 'バナーを作成');
uDlg.checkBnr.value = true;
uDlg.checkPr = uDlg.add('checkbox', [200, 80, 320, 100], 'PR画面を作成');
uDlg.checkPr.value = true;
uDlg.buttonCancel = uDlg.add('button', [40, 140, 170, 160], 'キャンセル', {name: 'cancel'});
uDlg.buttonOk = uDlg.add('button', [190, 140, 320, 160], 'OK', {name: 'ok'});
uDlg.buttonOk.onClick = function(){
if(uDlg.checkBnr.value) createBnr();
if(uDlg.checkPr.value) createPr();
uDlg.close();
}
uDlg.center();
uDlg.show();
function createBnr(){
preferences.rulerUnits = Units.PIXELS;
doc = app.documents.add(395, 283, 72, 'bnr_' + uDlg.nameData.text + '_1');
// ガイド生成
activeDocument.guides.add(Direction.VERTICAL, 10);
activeDocument.guides.add(Direction.VERTICAL, 197.5);
activeDocument.guides.add(Direction.VERTICAL, 385);
activeDocument.guides.add(Direction.HORIZONTAL, 10);
activeDocument.guides.add(Direction.HORIZONTAL, 141.5);
activeDocument.guides.add(Direction.HORIZONTAL, 273);
// 環境設定
activeDocument.changeMode(ChangeMode.RGB);
}
function createPr(){
preferences.rulerUnits = Units.PIXELS;
doc = app.documents.add(850, 8500, 72, 'pr_' + uDlg.nameData.text + '_1');
// グループ生成
layerSet1 = doc.layerSets.add();
layerSet1.name = 'footer';
layerSet2 = doc.layerSets.add();
layerSet2.name = 'article';
layerSet3 = doc.layerSets.add();
layerSet3.name = 'header';
layerSet4 = layerSet2.layerSets.add();
layerSet4.name = 'section_03';
layerSet5 = layerSet2.layerSets.add();
layerSet5.name = 'section_02';
layerSet6 = layerSet2.layerSets.add();
layerSet6.name = 'section_01';
// ガイド生成
activeDocument.guides.add(Direction.VERTICAL, 50);
activeDocument.guides.add(Direction.VERTICAL, 350);
activeDocument.guides.add(Direction.VERTICAL, 375);
activeDocument.guides.add(Direction.VERTICAL, 400);
activeDocument.guides.add(Direction.VERTICAL, 700);
activeDocument.guides.add(Direction.HORIZONTAL, 500);
// 環境設定
activeDocument.changeMode(ChangeMode.RGB);
}インストール方法
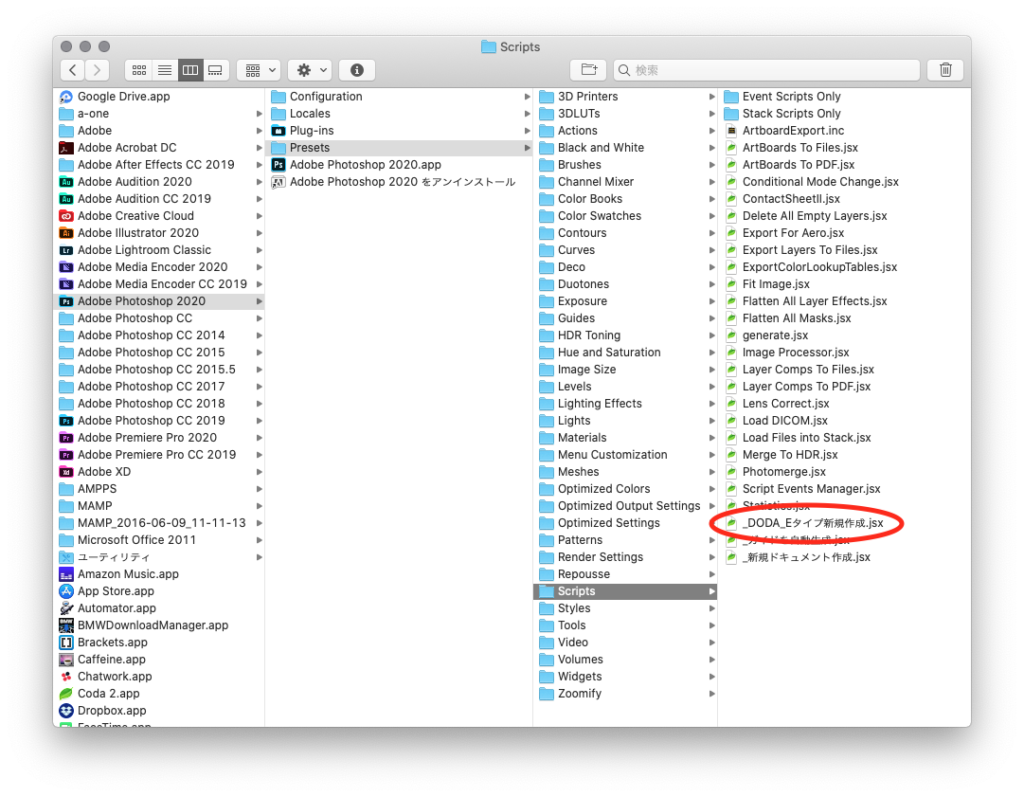
上のボタンからzipファイルをダウンロードし、展開。できたファイル「_DODA_Eタイプ新規作成.jsx」を、/Applications/Adobe Photoshop 2020/Presets/Scripts/に配置します。

↑ここに入れる。配置時に管理者の認証を求められるので、パスワードを入れて認証。おわり。
使い方
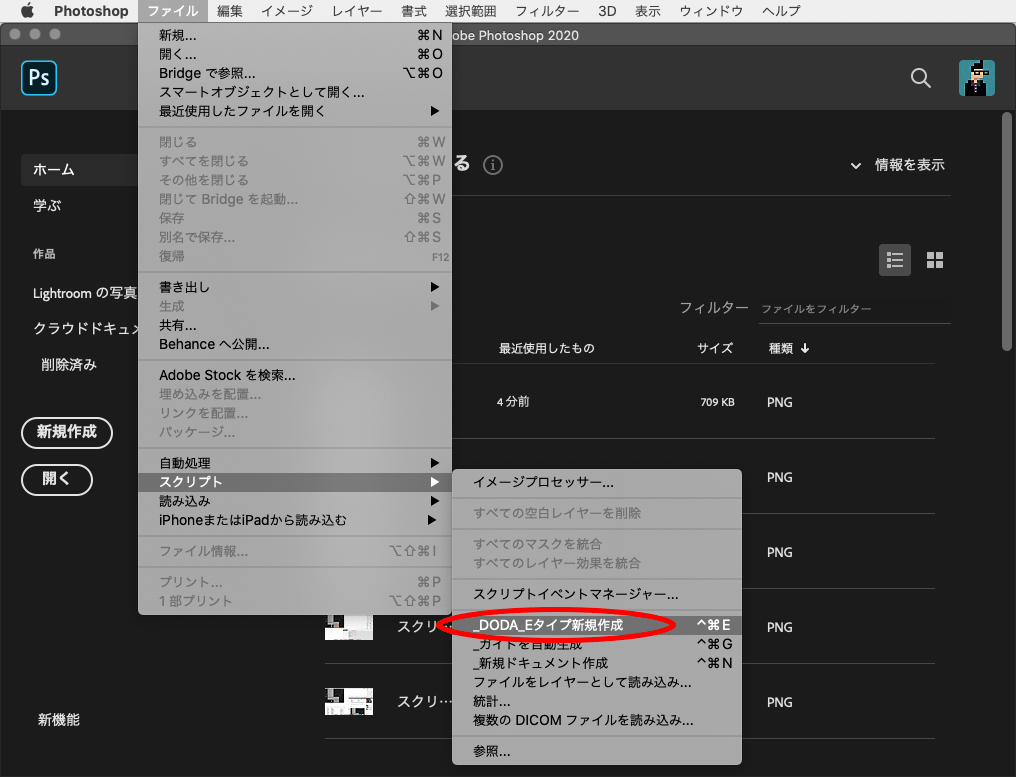
Photoshopを起動し(すでに開いていたら一旦閉じて再び起動)、メニューバーからファイル > スクリプトを選択。プルダウン中に「_DODA_Eタイプ新規作成」が追加されているのでクリックします。頻繁に使うようなら、ショートカットキーを割り当てるのもよいでしょう。

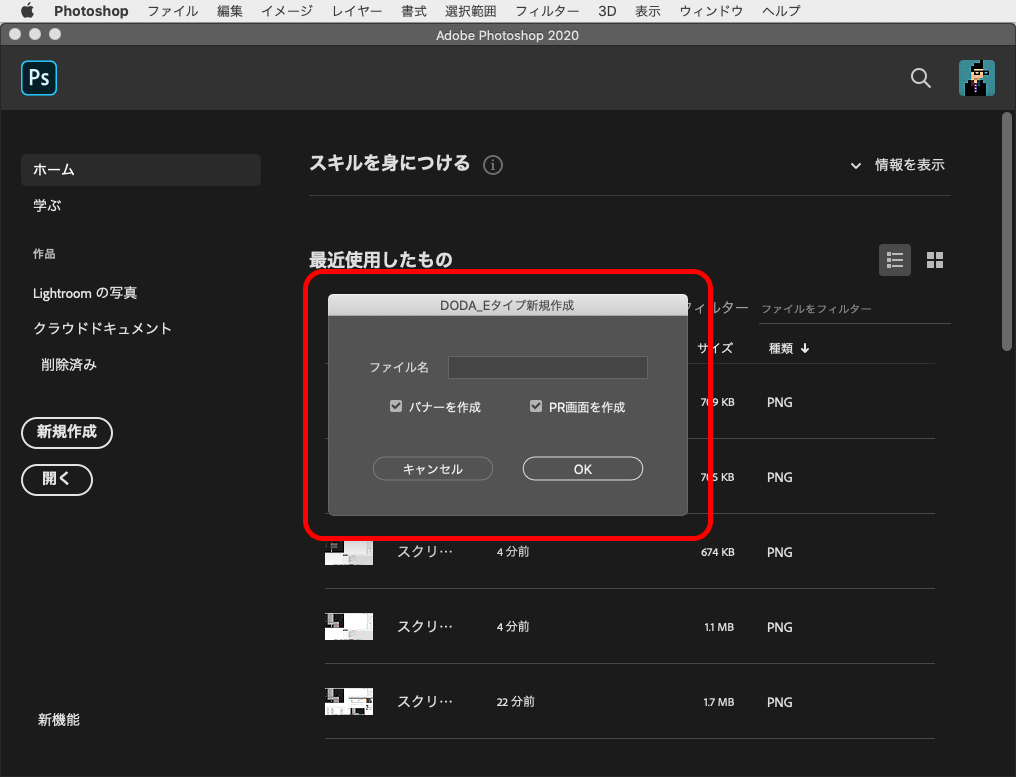
初期設定のためのダイアログが立ち上がります。

- ファイル名 … 納品ファイルへ統一してつけることが求められている、任意で決めるファイルの名称
- バナーを作成 … バナーも同時に作成する場合はチェック(デフォルトでチェック済み)
- PR画面を作成 … PR画面(=「Pickup!ページ」)を作成する場合はチェック(デフォルトでチェック済み)
基本的にはEタイプ制作用ですが、Dタイプの制作や「今回バナーは要らないよ」といったイレギュラーも想定した設定項目になっています。入力が済んだら「OK」をクリック。

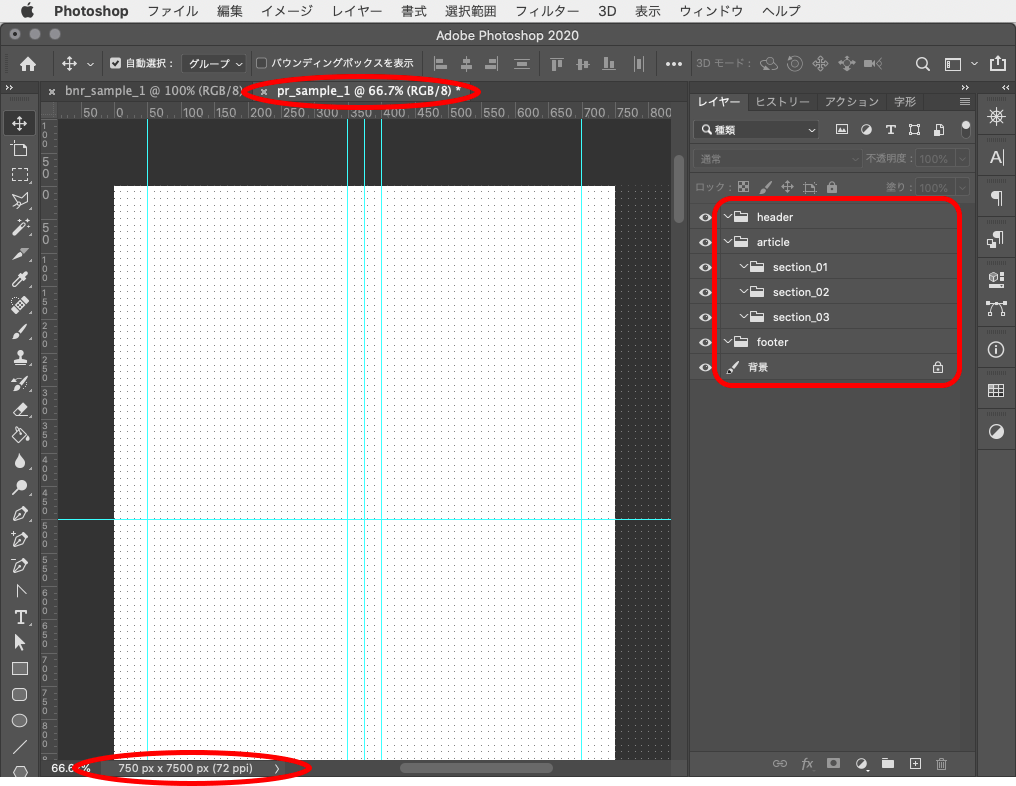
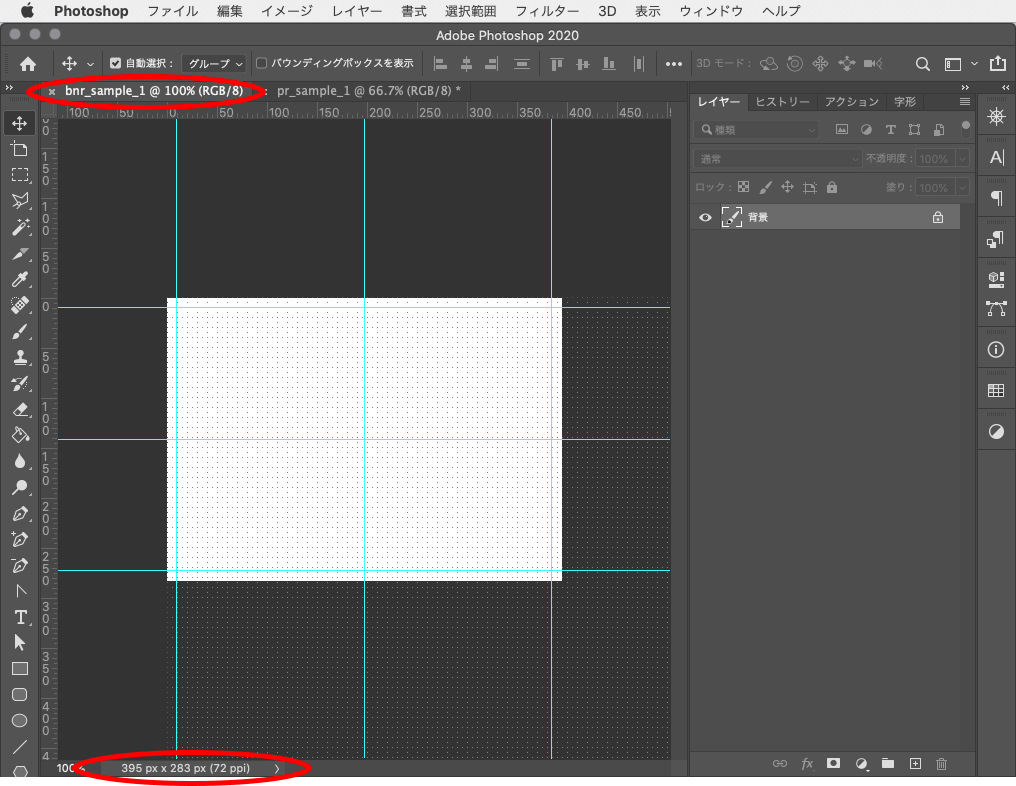
すると、ファイル名ほか、PR画面(=「Pickup!ページ」)用に各所整えられた新規ファイルが作成されます。あと利便性を考慮してレイヤーグループとガイドも作成済み。

初期設定で「バナーを作成」をチェックしていた場合は、バナー用の新規ファイルも同時に作成。こちらもすでに各所整えられた状態です。
あとは粛々と作業するのみです。
次回はリクナビNEXT向けスクリプトをご紹介
すみません、相当ニッチな記事でした。が、懲りずに次回はリクナビNEXT向けのPhotoshop用スクリプトも紹介します。こちらはさらに仕様が複雑なので、スクリプトや説明も今回以上に複雑ですが、恐れずにご紹介いたします。
(↑OGPイメージ出てます!)
ところで今回の記事のアイキャッチ画像には、インドのドダ渓谷(Doda valley)の写真を載せてみました。ドダまではポソ経由でナプ渓谷へ行くルートと同じですがバダ渓谷から7時間かかるそうです。
